【読書録】『すべての教育は「洗脳」である ~21世紀の脱・学校論』

すべての教育は「洗脳」である 21世紀の脱・学校論 (光文社新書)
- 作者: 堀江貴文
- 出版社/メーカー: 光文社
- 発売日: 2017/03/16
- メディア: 新書
- この商品を含むブログ (6件) を見る
第1章 学校は国策「洗脳機関」である
・学校教育のエリート=「洗脳されることに慣れた人たち」では?
・「国の権威」の存在感が相対的に小さくなってきている
コレこの辺も絡んできそう 必ずしも国家の枠にとらわれる必要はない時代
「ミライのつくり方」読了。前半は溢れるパッションに胸が熱くなり、後半はこれから自分たちが作っていく世界にわくわくした。
— シント (@shin_t_o_) May 7, 2018
国という概念の変化の項が特に印象的。SlackやDiscordのチャンネル、仮想通貨、Twitterのクラスタ、…価値があると信じた者たちの集まりは、次世代の「国」なのだろうか。
第2章 G人材とL人材
〝グローバル〟を行動範囲とする「G人材」←→〝ローカル〟に根づく「L人材」の対局構造 二極化
G人材のキーワード:所有からの解放、アクセス性
=「所有」のためにやりたくないことをする時代の終焉
実際に所有しなければならないものは殆ど無い
第3章 学びとは「没頭」である
没頭している何かについての価値判断より、できていない部分の量によって「バカ度」を測られるのが学校
→つまらん
用意されたレールを飛び出し、未知の世界へ
多対一の指導形式の限界(指導要領も追加の一途だし給料少ないし現場の人可哀想)
第3回 Substance Designer勉強会に参加してみた
あれもこれもと新しいツールの使い方ばかり詰め込むのも、、と思いつつ、
やはり美麗なシーンではSubstanceが使われていることが多い様子。
しかし取っ掛かりが解らない…そういう中で下記の勉強会が開かれたので、
Designer未経験ながら参加を決めて先週顔を出してきました。
togebu.doorkeeper.jp
もんしょさんによる講義形式、
基礎的な知識や設定項目を教わった後はハンズオン的に進んでいきました。
その際の資料がアップされていたのでリンクを貼っておきます。
Substance勉強会 第3回 資料
そして一緒に進めていたら途中から追いつけなくなり、
最終的に出来上がったのが下記。
大事なのはイイカンジになるまで試行錯誤すること!NoiseとSlope Blurはめっちゃベンリ!
— シント (@shin_t_o_) 2017年7月9日
なおどの辺で付いていけなくなったかが解るマテリアルとなっております…これを機にSD触ってみます。もんしょさんありがとうございました!#東ゲ部 pic.twitter.com/TUI4EYmOQV
今回は体験版での参加となりましたが、今後本格的にマテリアル/テクスチャを
作りこんでいくなら必須のアプリケーションだろうなと改めて実感。
Substance Designerでマテリアルの質感そのものを作成し、
Substance Painterでメッシュ固有のディテール(傷や滲み等)を再現する、
というワークフローが良さそうですね。
この時のTogetterのリンクも下記に。
【第3回】Substance勉強会 #東ゲ部 呟きまとめ - Togetterまとめ
【読書録】『99%の会社はいらない』

- 作者: 堀江貴文
- 出版社/メーカー: ベストセラーズ
- 発売日: 2016/07/09
- メディア: 新書
- この商品を含むブログ (2件) を見る
1冊ごとに感想や考察をまとめていくとペースが落ちてしまいそうなのと、Kindleに「ノートブックのエクスポート」の機能があり、メモした場所を平文で出力できたので備忘録としてちょうど良いかと思ったのと。
今後の読書録は基本、見出し+ハイライト箇所(+感想/考察)の要約箇条書き形式でまとめていこうと思う。
はじめに
「他人の時間」を生きる苦しい忙しさ←→「自分の時間」を生きる楽しい忙しさ
自分の時間を生きられるならそもそも「忙しい」という表現を使わないのでは
本当に「会社」は必要なのか?
ルーチンワーク耐性・・・社会の発展に自分の夢を重ね合わせることができた時代
俺たちの若い頃は勢黙ってろ的論
日本は「世界でもっとも成功した社会主義国」
「相手と意見が違う」と「相手を嫌い」を混同する日本人
ディベート学ばないのが1つの要因か
好きなことを武器にして、[マイナー&高収入]を目指せ
起業=好きなことを仕事にするためのツール
上場=仕事を大きくするためのツール
起業を目的にする人の履き違え
失敗は当たり前、失敗したらすぐ忘れる
世の中の「基準」とうるさい人間たちについて
失敗の言い訳のための概念
第1回 Houdiniもくもく会に参加してみた
少し間が空いてしまった、、書くネタが溜まってきたので徐々にまとめていこうかと。
先週24日に、第1回となるHoudiniもくもく会に参加してきました。
atnd.org
TLで「もくもく会」の文字を見かけることが増えてきたなかでの初参加。
スキル不足なのは承知のうえで、踏み出してみることも大事だと言い聞かせて。。
(ここだけの話、イベント参加表明をしてからHoudiniを初インストール)
もくもく会恒例(?)、当日は各自お題を決めてもくもくと作業をしつつ、時折相談や雑談をしつつ、各自自分なりに目指したいところを目指していく感じ。
同じテーブルにいたのは錚々たるメンツ。
凄い方々ばかりで怯えつつ、かと言って雑談できる繋がりや知識もないので逆に作業に集中できたという。。
元々CGW等でも見かけていたけれど、フィールド作成のためのツールとして覚えていて損は無いなと思っていたのでTerrainメインで触ってみました。
TutorialやCGWのサンプルを見ながらHeight Field関連を色々弄ればそれっぽくはなるということで、折角なら他のもの(まだSOPとかVOPの違いが曖昧なので使わない、、)と組み合わせたいなと。当日はTerrain×Fluid辺りをテーマにごちゃごちゃやってみました。
結果から示すと、こういう感じの絵が出来上がりました。

※1
200フレーム設定にしていたのですが、200フレームを読み込み切りキャッシュ化する前に、
1フレーム目~のキャッシュ化されたはずの部分が消えてしまったため120フレームほどのキャプチャになっています。
この部分、Houdini側の設定で変えられるのでしょうか…。
※2
本当はこれ動画で撮っているのですが、AVIファイルを何回選択してもアップロードが完了しないので
問題が解決するまではキャプチャ画像を置いておきます。
参考としたのはこの辺り。
www.sidefx.com
Houdiniでプロシージャルに自然地形を生成出来たら後々便利そうだな、というのと今の自分の知識レベルから、
TerrainにFluidを流す河っぽいものを再現してみました。
使用したモノは主に下記。
・Height Field系
・Sphere
・Emit Particle Fluid
・Rigid Body
地形(Height Field)、流体(Fluid)とそれの放出元となる球体(Sphere)、
接触判定を持たせるためのRigid Bodyという区分です。
勉強会の時間まるまる使って最低限実現したいものは作れたものの、
めちゃくちゃ重くて200フレーム計算し終わらない…これは一度ちゃんと本を買って基礎からやったほうが良さそう。

- 作者: 佐久間修一,堀越祐樹
- 出版社/メーカー: ボーンデジタル
- 発売日: 2017/06/29
- メディア: 単行本
- この商品を含むブログを見る
その際には、今回お会いした蒸留水さんから直接購入させていただいた下記の本もセットでお勉強せねば!

- 作者: 魔法の蒸留水
- 発売日: 2017/05/09
- メディア: Kindle版
- この商品を含むブログを見る
UE4のハイトマップのノード処理を何となくグラフで可視化しようとしてみた
(※5月19日追記 Clampの箇所を書き直しました。unwithererさん、ありがとうございます!!)
UE4マテリアルデザインの本を読んでいる中で何となく気になった箇所があったので、備忘録的に更新。本のなかでも「理屈で考えずに」と言われているのでひっそりとまとめてみる。

UnrealEngine4マテリアルデザイン入門 (GAME DEVELOPER BOOKS)
- 作者: 茄子,もんしょ
- 出版社/メーカー: 秀和システム
- 発売日: 2015/10/08
- メディア: 単行本
- この商品を含むブログを見る
※記事の内容に誤りがあればご指摘頂けると幸いです。。
記事の内容を無理やりまとめるとするなら、
「此処で述べられているハイトマップ処理の裏でなされている計算を視覚的に考えてみた」って感じでしょうか。。
「第9章 古く汚れた壁を作成しよう」p.230より、
ブロック壁面+漆喰剥げを表現するためにベースカラー/ラフネス/ノーマルマップそれぞれ2通りのテクスチャをブレンドしたのち、頂点カラーを塗り塗りして漆喰の剥げを表現していく工程。
塗るブラシにもマップを使ったほうが複雑な表現が出来るよね、という箇所で下記のようにBlueprintを組むことになります。

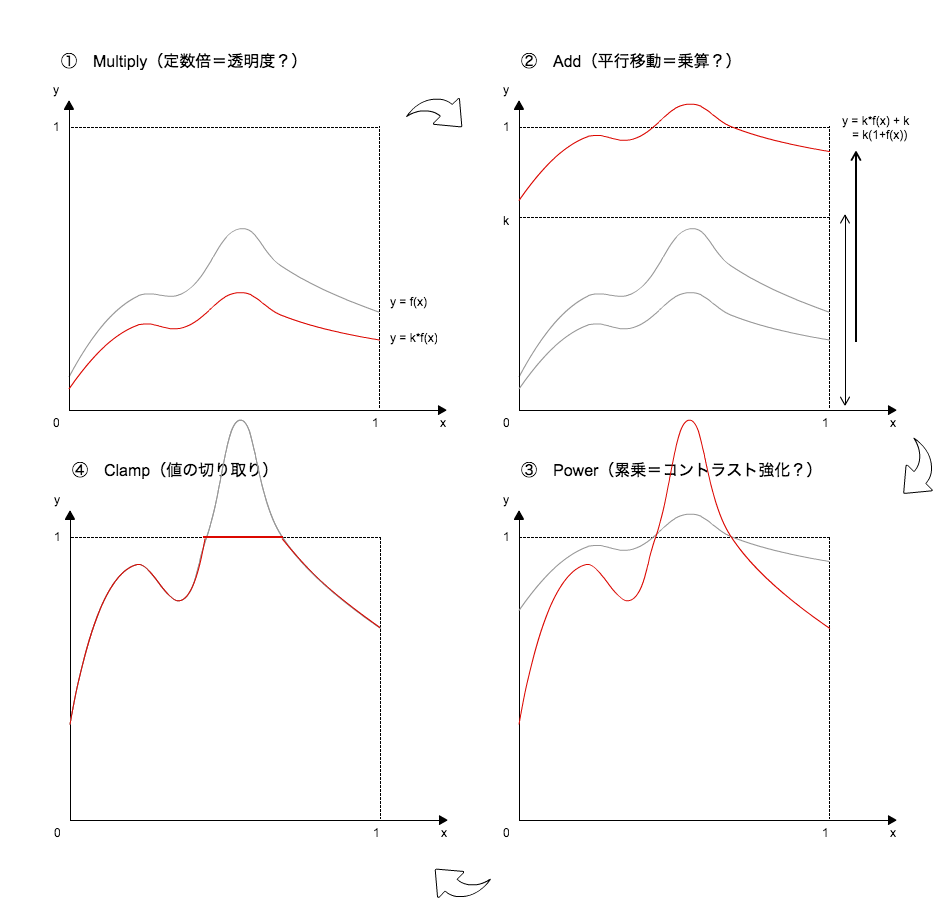
選択状態にある箇所の[Multiply]・[Add]・[Power]・[Clamp]ノード、一体何してるんだろと少し考え込んでこんなグラフが浮かびました、というのが今回の記事の流れ。
ハイトマップ内に引いた或る直線の始点・終点(:0~1)に沿って、白黒の高さデータが対応している①の灰色線のような関数
:0~1を考えてみます。凸凹のハイトマップの1断面を切り取って横から高さを見た感じです。
(実際にはpixelデータなので、曲線ではない不連続ステップ関数になるはずですが、今は簡略化して曲線で表示)
対してVertexColorは(
:0~1)の定数と置き換えられるので、グラフ上に載せると②のように横1本の直線に。これを前提として、選択箇所の処理をグラフに置き換えてみます。

①Multiply
ハイトマップデータ()とVertexColor(
)の積によって、縦軸方向に少し縮尺が変化した関数
が生成されます(赤線)。
②Add
それに対して再度VertexColorを加算することで、グラフ的には縦軸方向への平行移動が生じ、
となります。
③Power
コレを指定値ぶん累乗するということは、
となります。指数関数なので、1より大きい値はより1から離れ、1より小さい値は急速に0に収束します。1を軸として上下に引き伸ばす感じでしょうか。
引き伸ばした関数を0〜1の範囲で切り取る、足切りならぬ頭切りの作業です。
具体的には、対象範囲で1を越えるような値は全て1とする(累乗のため値がマイナスになることはない)ということです。ムリくり式で表すならば、
となります。
実際にはハイトマップは2次元データなので、(
:0~1)と書くのが正しいのですが。…などとだらだら述べてきたところで、もはやごちゃごちゃしててあんまり数式を追う意味もなくなってきたので、グラフでどうなるかだけイメージしてみます。
③のPowerによって、元々1より大きかった値はぐーんと大きくなり(頭が切られて皆1=白に)、1未満の数は0に収束していきます。事例だとなめらかな曲線ですが、その勾配がどんどん鋭くなっていくイメージです。どうでしょう、白黒はっきりつける「コントラストを強める」という直感に合うのではないでしょうか。
…ごめんなさい、それが言いたいがためにこんなに長文になりました。
特にオチはないです。終わり。
※マテリアル本だとnをMaskContrast値と名付け、値を20に設定しているようですが…20乗もしたら値が飛び跳ねそうな気が。